Exhausted from debugging frontend errors? Look no further than Redux Framework, including Redux Options Framework, the ultimate state management library for JavaScript coding.
Whether you’re using React.js or other JavaScript libraries, Redux Framework fields provide seamless integration. With its exceptional flexibility, it adapts to diverse UI designs effortlessly.
Similar to version control software, Redux Framework acts as a powerful debugging and code monitoring tool. Join us as we delve into the extensive aspects and features of this invaluable tool. Developers, this is a must-read!
What Is Redux, And Why Do We Use It?
We do not try to keep your hopes up because the Redux framework is very complicated to work with.
It won’t be easy to describe how it works, but we’ve simplified it as much as possible.
Redux is a library for managing states in JavaScript, and it is most useful when used with the React framework.
Having a state management framework makes it easier to synchronize and alter data across several components in a complex UI design.
When mistakes and defects occur that might affect the entire UI, state management helps the developer zero in on the source of the issue more quickly.
Let’s break down how the Redux JS framework operates so that you can see it in your head.
The Structure Behind Redux And How To Use Redux Framework?
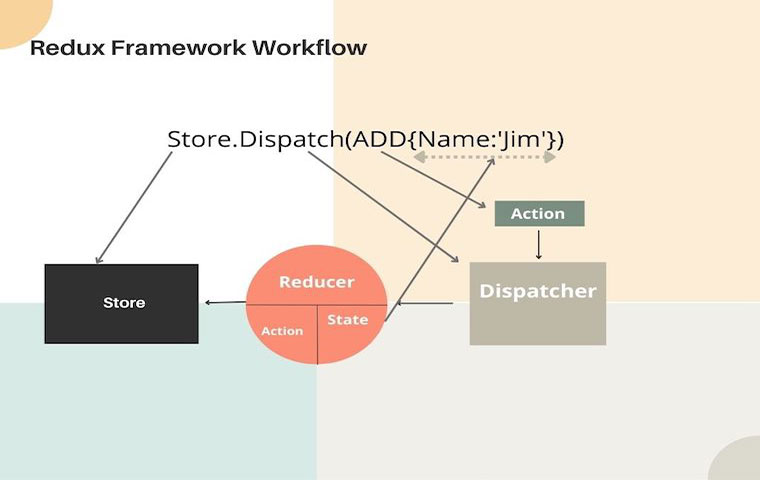
When using Redux, data flows in just one direction, from the store to the components. The following flowchart shows how everything fits together.

If you want to make a change to some information in the web app, like adding a user’s name to the shop, you’ll need to take some kind of action first.
Redux And Its Store
In the store, you’ll keep track of everything in what is called “states.” For instance, if we had an app containing members’ login information like names and emails, the states would indicate the current settings.
With your data stored, you can improve the speed at which your web app loads. Your website’s loading speed won’t be affected by sluggish connections.
If you decide to change any information in the shop, you’ll end up changing everything.
Have Your Action To Alter Your Data
The action is the command that wants you to add, update, or delete a specific piece of data. They can be known as laws in the Redux framework stored in the reducers.
Your operation has two components: the action type and the payload. The label for the order is kind. If “add” is the type, then we will also have the adding action and its payload, which is the variable you wish to alter.
Our intervention is depicted here, with Jim serving as the payload. The reducers are where all of these many operations are stacked.
Put Your Reducer On The Table And Change The Present State!
The reducer contains all the store’s operations and may be seen as its “law book.” Each action, such as removing or adding a profile picture, may have its own dedicated reducer. What to do is communicated through these activities.
In addition to the law, action requires a parameter in order to be implemented; hence, the state will be altered to accommodate the intervention.
This time, the name Jim is the parameter that must be included in the first example.

A dispatcher will isolate the specifically associated reducer from the collection of other reducers before deciding which reducer to use for the action.
The result of these modifications to the shop, known as a subscription, is displayed in the user interface when the store has been updated.
The Redux JS framework relies on this loop, but its complexity means that its customers often have questions.
We’ll get to some of the most common inquiries in a bit, but first, let’s go through some of the advantages of utilizing Redux.
Redux Framework: Pros And Cons
Redux’s one-way data flow and centralization of data make it ideal for use in large-scale projects where oversight is essential. This allows for instant diagnosis of any issue.
The Redux framework includes areas like Redux Dev Tools that might be an alternative to GitHub in some circumstances.
You may keep tabs on your progress toward your goal with this instrument. Due to being able to watch your every move, debugging issue is a breeze.
Redux’s offline cache state, which loads all data on the client-side system, is another advantage. As a result, you don’t have to refresh your web app to access offline data constantly.
Redux has many benefits, but writing the framework’s commands may be cumbersome. Keep in mind that Redux is overkill for low-budget mobile apps of modest scale.
On top of that, if your user interface is straightforward, working with Redux is pointless.
Whether or not you’ll require the Redux framework is ultimately determined by how large your project is. One of Redux’s creators, Dan Abramov, has said, “You might not need Redux for your projects.”
How To Use Redux In Coding With React?
While React itself is straightforward to use, additional documentation is required as data size increases and readability becomes an issue.
Because of this, Redux recommended a tool called React Redux, which makes it possible for React components to access Redux’s store.

React Redux is an integrated UI library that helps developers to write less repetitive codes.
On the other hand, you should carefully estimate when to use Redux with React. Although Redux JS framework is React’s best buddy, it is not beneficial if your project can be handled with simpler tools.
Speaking of tools, let’s learn a bit about Redux Toolkit, a new update of the Redux framework.
Should I Use Redux Toolkit For My Project?
Of course, some programmers find Redux extremely difficult, and they know this fact. As a result, they developed Redux Toolkit, a stripped-down variant of Redux.
It performs all of the primary Redux operations but does it in a more streamlined fashion.
Redux Toolkit now has an API, and repetitive code has been removed. Redux Toolkit differs simply in that it is considerably easier to use than the core Redux framework.
Despite Redux’s many features, many users have questions; this article will address some of those concerns.
Answer To Some Of The FAQ About The Redux JS Framework
Working with any framework or library for the first time is challenging for its users. Here we singled out some of the most common questions.
Redux is a free JavaScript library that helps you control and organise your app’s state. When used with frameworks like React or Angular, it is most often used to create graphical user interfaces. It was developed by Dan Abramov and Andrew Clark, who took inspiration from Facebook’s Flux architecture.
Not every app requires Redux. Knowing the nature of the application you’re developing, the challenges you’ll face, and the resources available to you is crucial. Redux is a useful tool for managing a shared state, but it isn’t without its drawbacks.
Redux facilitates debugging since it logs activities and the state, providing simple access to information about how an application operates over time. It provides powerful development tools that let us undo past actions, keep changes after reloading the page, and so on.
Notwithstanding all of Redux’s challenges, it is still a reputable JavaScript coding platform.
Still, at the end of the day, it is your choice to work with it in your web application development project or not.
On The Path Of JavaScript Coding…
The effectiveness of your data management framework may be improved by using some of the Redux framework features covered below.
Thus, your web app’s database grows in tandem with your user base without compromising performance.
Front-end developers have benefited greatly from the Redux JS framework, even though it can be difficult to administer.
The Redux framework can help you save a lot of time and effort if you plan on expanding your web app or have a screwed-up large-scale project.
Cyberia is eager to learn about your Redux experiences, and we encourage you to contact us if you encounter any issues.
If you have any suggestions for future posts, please let us know in the comments!