This article is going to explain “What is Neumorphism design”. Neumorphic design became popular a few years ago because it introduced a unique look that was appealing to users.
But the hype subsided after a while. Here we’ll discuss where it came from, how it got attention, and why some designers decided not to create an entire project with it.
What Is Neumorphism?
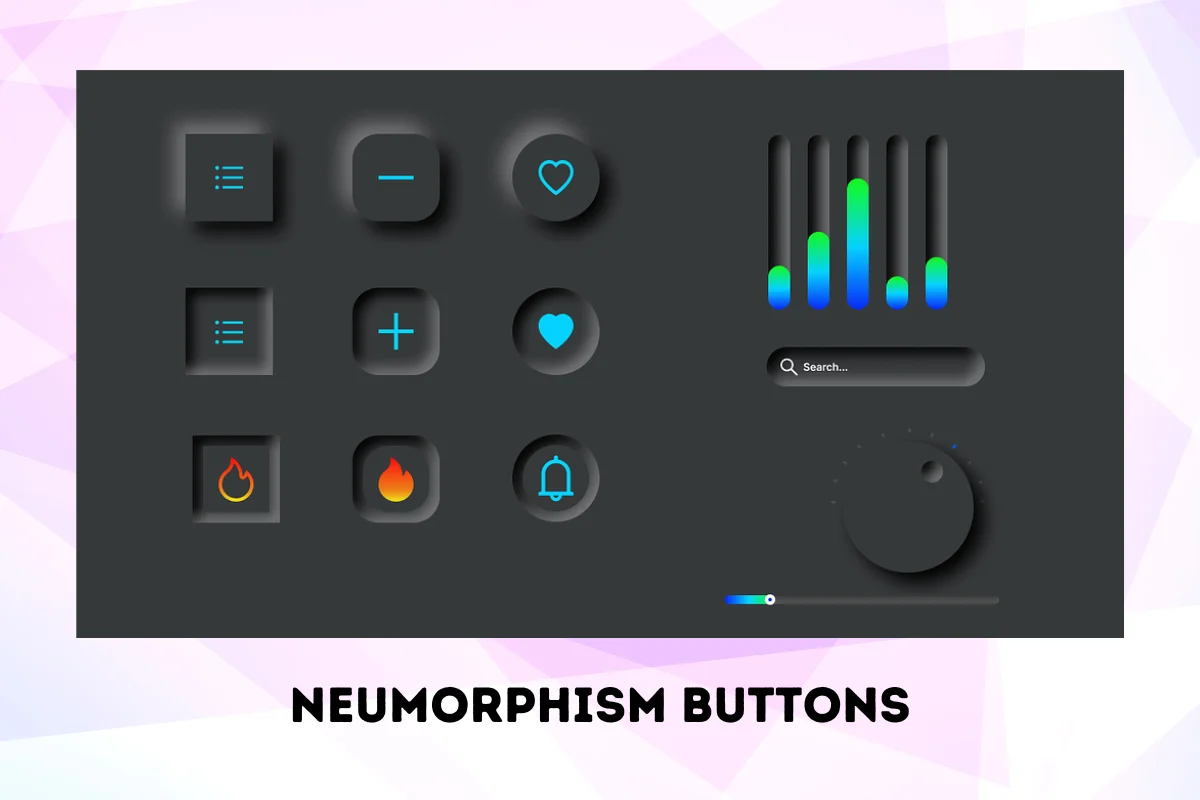
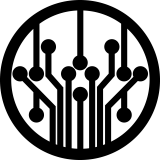
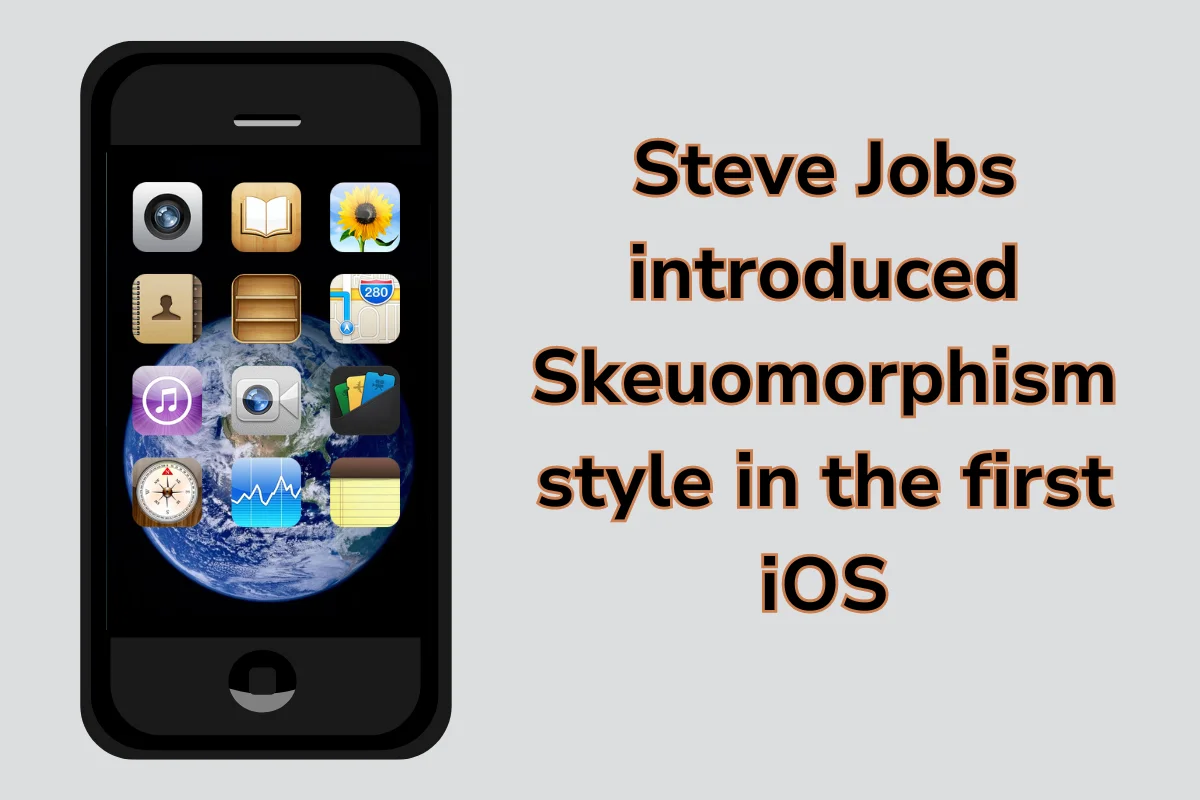
Neumorphism is a UI design style that brings 3D-like aspects to the buttons and other elements in an application. It combines minimalism and real-world shapes to bring a light and soft look to design elements.
In answering ‘What is neumorphism design?’ we find ourselves immersed in a design world where digital elements gently rise and sink in their background, much like ripples on a calm lake, creating a dance of light and shadow that brings a peaceful, feather-soft visual appeal.”

Using pastel colours (low contrast) is another characteristic of neumorphism in UI design. These elements usually have the same colour as the background surface. But it’s not odd to see objects with a slightly different colour in the background.
You may be wondering where this design approach came from. It goes back to another style that is called Skeuomorphism. Keep reading to find out.
What Is Skeuomorphism?
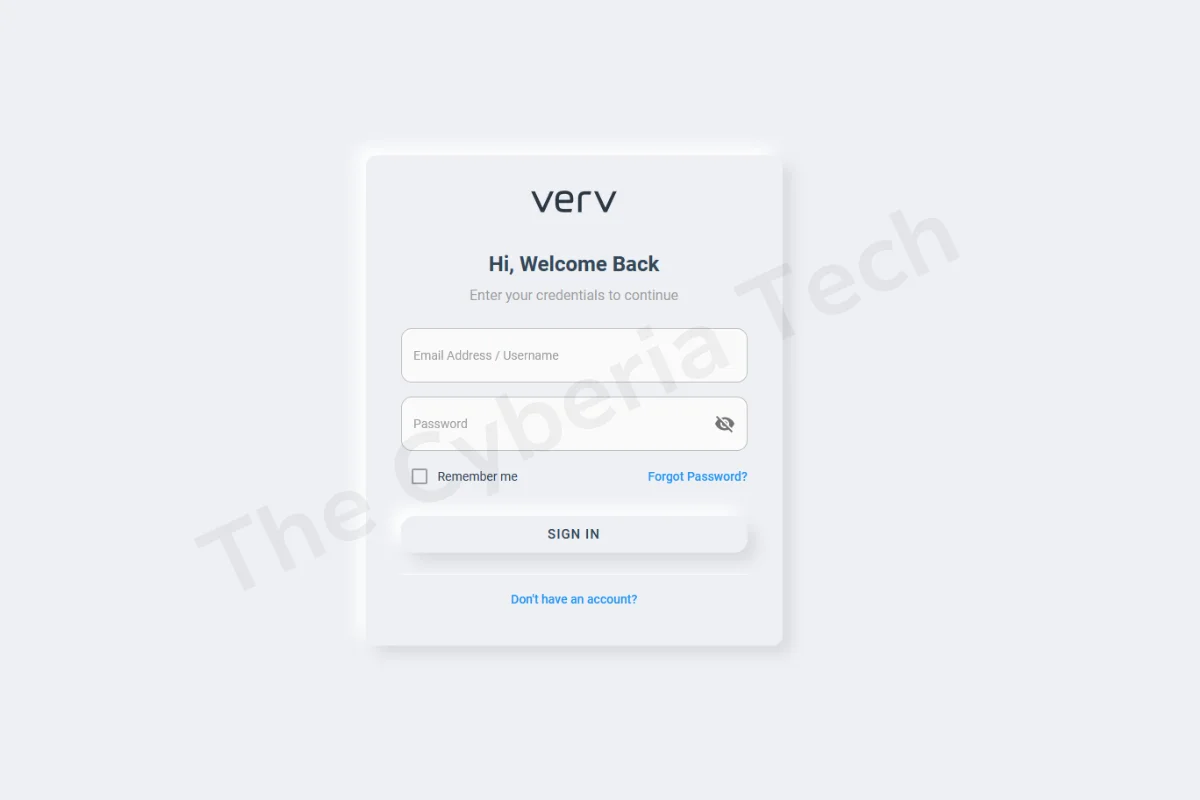
It’s a form of UI design that refers to creating interfaces or elements that mimic real-world objects. It was a popular style during the first days of personal computers, as it made it simpler for users to interact with the revolutionary device (the personal computer).
Skeuomorphism is where physical objects go into the digital world. We can see this design approach in the first versions of iOS below.

As you can see, the icons resemble objects that we see in our everyday lives. This style made it easier for people to work with various applications.
The Recycle Bin icon on Windows is another example of Skeuomorphism.

Seeing this icon, we know that we can discard unwanted files or items into it as we do in our daily lives.
Then smartphones dominated the world in the 2010s, and we became digital citizens. There was no need to purposefully highlight the UI elements to guide the user. Therefore, another approach came to light.
What Is Flat Design?
Moving away from gradients, textures, and shadows, flat design is a UI style that uses 2D elements with solid colours to focus on the user experience. It consists of minimal fonts and layouts with white space to prioritise functionality over elegance.

Flat design is considered too minimal by some designers, though it’s being used in many contemporary projects.
In 2019, a designer named Alexander Plyuto published photos of an interface that is a blend of Skeuomorphism and flat design. This new-born style was called “Neumorphism”. As you can see in the image, the design is a mix of simple design and floating, physical-like components.

Neumorphism design is also called “soft UI.” The buttons seem to be raised in the background. Pale colours and shadows are visible to give it a natural feel.
Alexander’s design went viral, and many others started to depict their own creations. The hype went up as Apple introduced macOS Big Sur in 2020. The tech titan brought icons with light shadows and soft edges.
As neumorphic design flourished, many experts started to criticise this new method. The designers disapproved of Neumorphism because they thought it wouldn’t make a major change in terms of usability. They pointed out that it’s just a contrast to the traditional design.
Is Neumorphism a Trend Right Now?
Well, it’s not completely disregarded in the UI design world. Because of its limitations (more about it in the following), it’s not the prevailing option to create a user interface.
If you’re asking why Neumorphism went far from being a mainstream approach, keep reading.
The Pros and Cons of Neumorphic Design
This design method is a minimalist style that can sooth the users from the overwhelming user interfaces we see every day. While it may be pleasant for some users, it can be counterintuitive for others. Below you’ll find out about the pros and cons of this approach.
Pros of Neumorphism
Here you can read about the advantages of neumorphism:
- Simplicity: Users may feel a seamless experience because it brings simple and familiar shapes to the screen. With the combination of skeuomorphism and minimalism, the digital experience will not overwhelm the user.
- Real look: It’s a good option to represent interfaces with small buttons and real-life objects, as the buttons seem to have a real weight.
- Consistency: You can easily apply shadows and lights to other elements to present a consistent look
Cons of Neumorphism
Below, we mention some disadvantages with the neumorphic design:
- Accessibility: The majority of criticism comes from accessibility issues. Since it’s implemented using faint colours similar to the background, it causes trouble for people with impaired vision or colour blindness.
- Readability: It’s not troublesome just for people with visual impairments. For example, under the sunlight, it becomes difficult to distinguish the texts or the borders of the buttons. The same goes with the dark mode. The shadows blend into dark colours and make it undetectable.
- Space-consuming: As the elements need two shadows to present the extruded look, they take up more space than a normal button. Space limitations make it challenging to organise content.
- Brand identity: Using pale colours and shadows may not align with a brand’s identity. We have to wait to see how neumorphism will offer more styles to fit a broader range of design needs.
- User experience: In general, it’s sometimes confusing to know which button is clickable. Moreover, the visual distinction of items can be tiring, especially in terms of the user experience.
In the image below, we have summarised the pros and cons of using neumorphism design in web and mobile applications.

What is the trend in design in 2024?
You may wonder which design style will be trendy in 2024. To give you a picture, we can mention some of them:
- Generative design: We have seen what artificial intelligence is capable of. Using AI to generate unique graphics will be a common practice in the next year.
- Bold typography: Using larger and bolder fonts helps you get users’ attention. It creates a hierarchy to guide the reader through the content without effort. Adding 3D illustrations can also represent a modern look.
- Animated symbols: You can animate your icons to make them more appealing. Apple is using this trend in iOS 17, so you can use it to make your design more consistent.
frequently asked questions
For example, neumorphic design uses 3D elements to show whether a button is pressed or not. Flat design does this by changing the colour of the button.
As said in the article, Alexander Plyuto uploaded some designs on the internet that drew the attention of others. Another designer named Jason Kelly mixed “neo” and “Skeuomorphism” to create the term “neomorphism.”
This style consists of using pastel colours, usually in the same spectrum as the background. Designers use shadows and highlights to give a real-life look to the buttons and forms.
Conclusion
In this article, we tried to answer “What is Neumorphism design”. This style became popular in 2019, but due to some accessibility issues that we mentioned in the article, it lost its hype. However, we believe neumorphism is still a work in progress.
Neumorphic design can be an opportunity to redesign common elements and present a new experience to users. It’s a good choice for small designs and can be used for images and graphics that are not functional.
Experts are trying to improve it to fit the users’s needs. So, it can stay on track in the future as it’s a simple and realistic approach.