

Doesn’t a beautiful showcase attract you to pause for a bit? Front end development works like arranging a beautiful showcase to lure and attract customers. After you have determined everything in the back end of your web app, you should start your front end web design.
As for the showcase of your business, the frontend is of great importance. The fancier your frontend, the more attention your web app gets. In order to achieve the best result, and entice your target audience.
You can always share your ideas with a front end development company, and ask for their advice. But for now, we are going to explain some useful hints before starting your online business and developing your web app. Please stay with us.
As you enter a website, whatever you see and interact with is considered the front end of that page. Let’s picture another analogy to comprehend the notion of front end. The front end has similar functions to the ATM machine which helps you to withdraw the correct amount of money from the correct source.
In other words, ATMs work as an interface which makes it simpler to deal with your money stored in the bank, very much like the database. Basically, building a flexible and user-friendly interface (UI) is the most critical part of the web application development process.
If you are developing a web app for your business, make sure to consult with your back end team to come up with the best pattern for your front end. Do not forget that the front end and back end go hand in hand; henceforth, to have an operable and user-friendly web app, you have to consider every little detail.
Speaking of the details in the frontend development, you’d better become more familiar with the front end coding technologies. There are three important technologies that build the front end design of your customized web app, HTML, CSS, and JavaScript. Let’s know more about each of them.

" Working with HTML is like writing down the commands in a word sheet with simple instructions."
HyperText Markup Language (HTML) is the skeleton of a web app or website, is not a programming language, but it is the essential and inevitable part of the development.
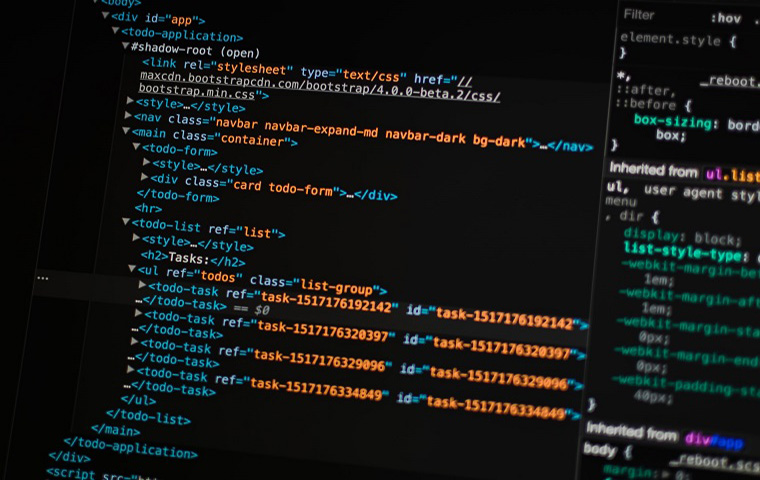
Working with HTML is like writing down the commands in a word sheet with simple instructions. The HTML coding defines the place of everything in a web app or a website. To put differently, it commands the browser to display content bases its codes. Look at the picture below, and see how HTML codes are arranged.

You can see that HTML exposes the raw format of a website but when we use websites, they are not a bunch of codes of a black sheet. It is time to move the web app to the next level of front end web design, and add some interesting features to it.
" The websites will be very boring without JavaScript. Thanks to this flexible and widely-used programming language, things will become more vivid on the websites. "
The websites will be very boring without JavaScript. Thanks to this flexible and widely-used programming language, things will become more vivid on the websites. Particularly, whatever that interacts with the user, like a push-up button or any animated element is configured by JavaScript.
The flexibility of JavaScript brought it to the back end development as well. Surprisingly, a full-stack web application can be developed by only mastering JavaScript; so, there is no doubt that JavaScript is absolutely a lifesaver for developers.
Overall, if you want to improve your website from a static web page to a dynamic and user-friendly one, you have to employ JavaScript. Don’t worry about the complexity of coding animated elements and JavaScript; you can always ask for help.
These three are the most important front end technologies that sometimes are known as part of languages for web development and mobile app development as well; however, HTML and CSS are markup languages not programming languages. In the following part, we dig deeper into the web design. Our focus will be on the front end frameworks.
Frameworks are generally designed for writing web applications. They tend to make the frontend development simpler by controlling the flow toward your web app. Moreover, frameworks provide tools and layouts that can assist you in building your web app faster rather than making everything from scratch.
Frontend frameworks are generally JavaScript frameworks since frameworks are not used for HTML and CSS. However, there are some libraries for using CSS that we have discussed earlier. So, let’s analyze some the famous JavaScript frameworks.
Basically, a JavaScript framework is a collection of JavaScript codes that can help developers with some routine coding. Naturally, it is not a part of a front end developer job description to write everything from square one.
Utilizing frameworks is very useful for group projects because it holds every team member within a unified template. Moreover, it is easier for team members to cooperate with each other.

Here are some of the most popular frameworks in front end web design:
React has to be the number one framework for front end since it was established by the most popular web app development team- Facebook. It is not much of a surprise that Facebook team developed a very efficient and user-friendly framework due to their app’s numerous features.
In a technical manner, React can be known as a library instead of framework but it is very easy to use, and it manipulates DOM (Document Object Model) which can really enhance your app’s performance. Furthermore, you can store some frequently-used codes, and find them quickly later on.
Angular is another great framework that is created by Google. It is an open-source framework, being supported by Google which is a very significant option.
The feature that helps Angular stands out among its competitors is the real-time synchronization option. Accordingly, Angular is a marvelous choice for web app development, and it has enough capability for deploying large-scale web apps.
It is a relatively a new JavaScript Frame work established in 2014. Vue is another open-source framework, and can be acknowledged as a front end development company only.
Vue is really simple to learn, and does not have the complexity of other frameworks to confuse amateur developers. It also uses DOM for documentation, and it is suitable for mobile and web apps. Moreover, Vue is able to handle the development of progressive web apps.
We’ve covered the basic characteristics of the frontend development procedure, but we will answer some frequently asked questions for people who want to take a quick look.
frontend development is the part of software development concerned with the user interface and other visible aspects of a product. A direct impact on
The front-end developer’s duties are varied:
1. The first step is to plan out the web app’s layout and structure.
2. Utilise hypertext markup language, cascading style sheets, and even Java script
3. Feature development for user interface
4. Work together with designers and engineers in the backend to gather input 4.
5. Fine-tune the codes and layouts
6. Keep the online app updated.
7. To test programs and correct errors
A frontend developer should have the following abilities:
Concerning the relative complexity of their work, front- and back-end developers have strong opinions on this matter. Professional developers, however, say that front-end developers need to acquire a wide range of knowledge and abilities. The frontend developer’s job is more complex and perhaps more difficult as time goes on since they must acquire new abilities and cope with more difficult challenges.
Any company, no matter how modest in scope, will require frontend development at some point. Even if a website or web app doesn’t have a fully-functional backend, the frontend is essential for displaying any company. As a result, the need for front-end developers will never go away.
The importance of front end development is undeniable if you want to increase your rank in the internet, and popularity among users.
The Cyberia Tech is beside you in your web app development project, not just as a front end development company but as an ultimate counsellor for all of your development issues.
We are glad to help you with your front end web design, and increase the efficiency and usability of your website or web app.
Please leave us notes about your experiences with the front end technologies. In addition to that, if you have a question, we will answer you delightfully.

2 Responses
How does frontend development impact the user experience and overall success of web applications, and what are some key elements that frontend developers focus on to create intuitive and engaging user interfaces?
The success of online applications and the user experience are strongly influenced by front-end development. To design user interfaces that are clear and captivating, frontend developers concentrate on essential components, including layout, navigation, responsiveness, interactivity, and aesthetic design. These elements support increased user retention rates, higher user satisfaction, and, ultimately, the success of the web application.